Cadenas numériques dans GeoGebra
Première mise en ligne le 31 janvier 2020
GeoGebra est le plus souvent connu comme un logiciel de géométrie dynamique, couramment utilisé au collège. Mais ce logiciel gratuit, disponible en ligne et en version bureau, possède bien plus de fonctionnalités et son interface comprend de nombreux paramètres souvent méconnus mais qui peuvent se révéler très utiles pour introduire de l’interactivité dans un fichier.
Il y a plusieurs moyens de réaliser un fichier interactif. Le premier est plutôt simple en utilisant des conditions d’affichage. L’autre, plus complexe, utilise un script (JavaScript). Je ne vais pas expliquer dans ce tutoriel comment créer certains objets (objets géométriques, textes, champs texte, nombres…) : il est donc nécessaire d’être familier avec ces différents outils de GeoGebra.
Compte GeoGebra
Avant de présenter ces deux méthodes, une petite précision. Ces cadenas numériques ne seront vraiment efficaces que si vous utilisez la version en ligne de GeoGebra : sur la version bureau, il n’est pas possible d’empêcher l’accès à la fenêtre Algèbre qui contient tous les objets créés. Même si cette fenêtre peut être fermée, elle reste très facilement accessible et son ouverture permettrait la lecture et l’affichage de tous les objets et donc de ceux que l’on veut cacher.
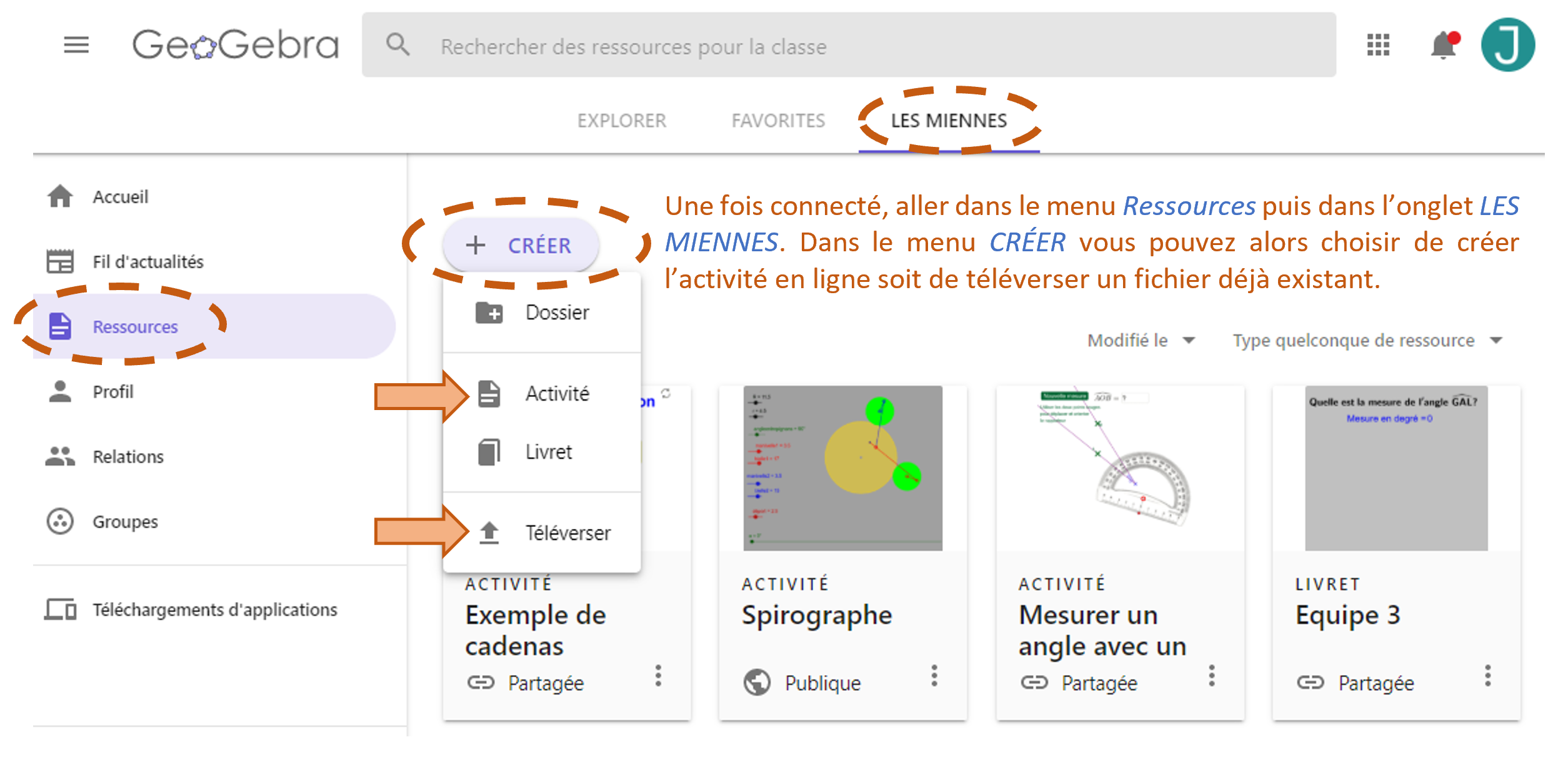
Il faut donc créer un compte GeoGebra (gratuit). Le fichier pourra être créé soit directement dans l’éditeur d’activité en ligne soit sur la version bureau de GeoGebra. Dans ce cas il faudra ensuite téléverser le fichier dans les ressources GeoGebra en ligne.

Utiliser une condition d’affichage simple
Il assez simple de paramétrer une condition d’affichage d’un objet. Ce dernier peut-être du texte, une image, un objet géométrique ou tout autre objet construit avec GeoGebra. Par exemple, dans l’appliquette ci-dessous, un message apparaît lorsque la bonne combinaison est donnée (9932).
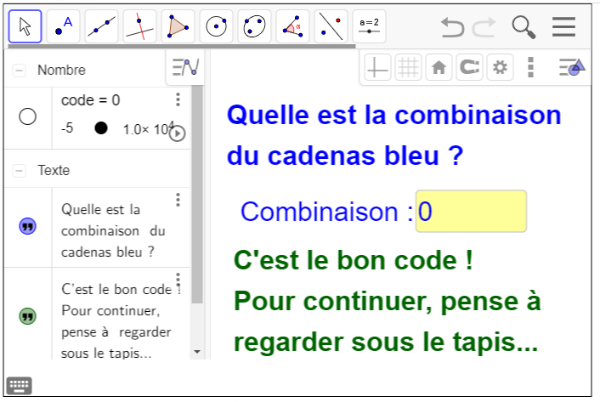
Voici les étapes de sa création (capture d’écran de GeoGebra en ligne) :
- Commencer par créer tous les objets sans se soucier de ceux que l’on veut afficher ou pas. Ici, il y a deux textes et un champ texte. Il faut de plus créer un nombre qui prendra la valeur saisie dans le champ texte. Je l’ai nommé « code ».

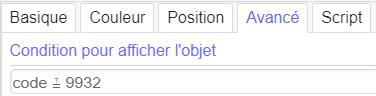
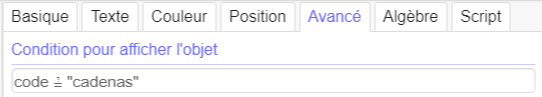
- Une fois cette première étape terminée, il faut créer la condition d’affichage. Pour cela, il faut aller dans les propriétés de l’objet concerné (ici le texte vert) et dans l’onglet Avancé, remplir la Condition pour afficher l’objet : code==9932.

- Si le code est un mot, il faut le saisir entre guillemets dans la condition : code=="cadenas".

- Ne pas oublier de fermer la fenêtre Algèbre avant de sauvegarder.
L’appliquette est prête à être utilisée (un lien de partage est disponible dans le menu Partager).
Utiliser une condition d’affichage avec des opérateurs logiques
Cela fonctionne très bien mais on peut également créer une condition d’affichage plus complexe, par exemple qui dépend de plusieurs codes. Dans l’appliquette ci-dessous, un message apparaît lorsque les trois bonnes combinaisons sont données (code bleu : 9932 ; code rouge : 5360 ; code vert : 4121).
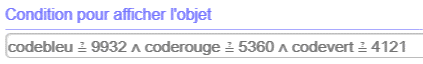
Le principe est exactement le même mais cette fois j’utilise une condition qui fait appel à un ET logique : codebleu == 9932 et coderouge == 5360 et codevert == 4121.
Sauf que dans GeoGebra, l’opérateur logique ET se note ∧. Il faut utiliser le clavier virtuel du logiciel pour pouvoir l’écrire (ce n’est pas un accent circonflexe). Ça donne donc :

On peut de la même manière utiliser une condition avec l’opérateur logique OU qu’il faut noter ∨ (ce n’est pas la lettre v !).
Utiliser un script
La méthode précédente fonctionne très bien quand on veut afficher un message (ou une image) lorsqu’un code ou un mot de passe a été trouvé. Mais il est possible que la condition d’affichage soit la réussite à une construction géométrique. Dans ce cas il est nécessaire d’utiliser un script (JavaScript) : pas de panique je vous le donne (il n’est pas de moi, il a été diffusé lors de formations et on peut le trouver sur le wiki de GeoGebra).

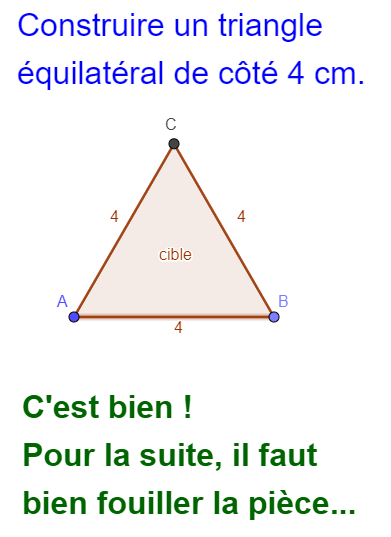
Mais commençons par le début. Il faut tout d’abord construire la figure que les joueurs vont devoir tracer. Par exemple, un triangle équilatéral de côté 4 cm. Il faut renommer « cible » cet objet puis cacher tous les éléments de la construction (ne pas les effacer, mais décocher Afficher l’objet).
Le texte qui apparaîtra quand la construction sera finie doit être renommer « message ».

Ensuite dans les propriétés de n’importe lequel des objets, dans l’onglet Script puis JavaScript global, il faut coller le script ci-dessous en remplacement du script existant :
Ce script compare tout nouvel objet créé à l’objet nommé « cible ». Lorsque le test est positif, l’objet nommé « message » s’affiche (pour comprendre le code plus en détail, des explications sont données sur le wiki de GeoGebra).
Ne pas oublier de fermer la fenêtre Algèbre avant de sauvegarder.
Attention ! Le script ne sera actif que lors de l’ouverture du fichier : il faut donc sauvegarder, fermer puis rouvrir le fichier pour pouvoir le tester (aussi bien sur la version bureau que sur la version en ligne de GeoGebra).
Voici ce que ça devrait donner :
On peut aller plus loin en faisant apparaître la consigne seulement si un code est préalablement saisi, comme dans l’exemple ci-dessous. Ça peut faire un bon exercice d’application de ce tutoriel !